ブログ
「SVG」ファイルを使ってロゴを動かしてみよう!

最近はどのWebサイトも「動き(アニメーションやエフェクト)」を取り入れていて、サイト訪問者に対して様々な「見てもらう」工夫をしています。
ところで、「ロゴも動かせる」というのはご存知でしょうか?
「SVG」というファイル形式を使えば、Webサイト上で簡単にロゴに動きを付けることができるのです。
今回はロゴを動かすのに適した「SVG」というファイル形式についてと、実際にロゴを動かしてみた「SVGアニメーション」の制作手順をご紹介します。
■目次
-「SVG」ってどんなデータ?
・「SVG」の特徴
-「SVG」のメリット
・拡大しても荒れない!
・レスポンシブデザインに適している!
・ディスプレイの解像度に関係なし!
・アニメーションができる!
-「SVG」のデメリット
・複雑な形や写真には不向き!
-「SVG」ファイルを使ってロゴを動かしてみよう!
STEP-1 Adobe Illustratorでロゴデータを「SVG」形式に保存
STEP-2 「SVG」ファイルでパーツを確認
STEP-3 パーツに対して「動く」命令を与える
STEP-4 アニメーションを確認してみよう
-ロゴを動かすメリットとは?
「SVG」ってどんなデータ?

まずは、「SVG」というファイル形式について詳しく解説していきます。
「SVG」の特徴
「SVG」は「ベクター画像」
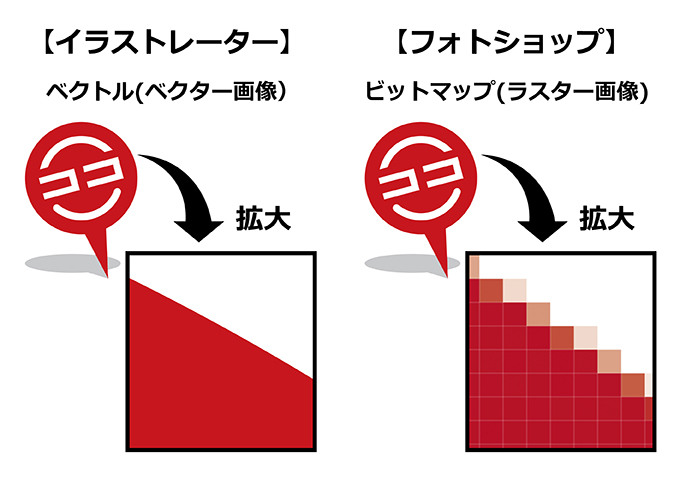
「SVG」とは、Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略になります。「SVG」は“ベクター”という名前が入っている通り「ベクター画像※」の一種で、拡大しても荒れない(ぼやけない)画像形式です。
「ベクター画像」といえば、グラフィックデザインソフト「Adobe Illustrator(アドビ イラストレーター)」の保存形式「aiデータ」も、「ベクター画像」になります。
「ベクター画像」に対して、拡大すると荒れて(ぼやけて)しまうのが「ラスター画像」です。
「ラスター画像」には、Webサイトで主に使われる画像形式「jpgデータ」や「pngデータ」があります。
※「ベクター画像」と「ラスター画像」についてはこちらの記事に詳しく解説していますので、ぜひ併せてご覧ください。

「SVG」と「aiデータ」、何が違う?
「SVG」と「aiデータ」、どちらもベクター画像なので、“見た目”は同じです。
では、どういった点が違うのかというと…「SVG」はベクター画像でありながら、Webサイトで使うことができるファイル形式なのです。
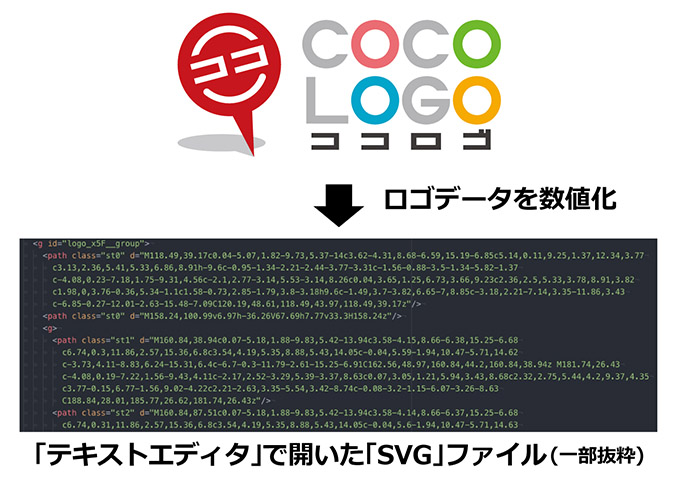
「SVG」ファイルの“中身”がどうなっているかというと…
描画されている色や形、点や線などの情報を全て数値化し、テキストとして表示・編集が可能な状態になっています。
その為「テキストエディタ」で開くことができ、数値を書き換えることで「色を変える」などの編集をすることもできるのです。

さて、このテキストデータ、Webサイト制作に関わっている人には馴染みがあるのではないでしょうか?
「SVG」はこのようなテキストデータを持っている為、Webサイト制作の「タグ」に使うことができるのです。
「SVG」のメリット
拡大しても荒れない!
パソコンでWebサイトを閲覧する際は拡大表示することはほとんど無いので、「jpgデータ」や「pngデータ」を使用しても特に問題はありません。
ですが、スマートフォンやタブレットの場合はどうでしょうか?
「ピンチアウト(2本指で拡大表示の操作)」で、「見たい部分を拡大したことがある」という方は多いと思います。
「jpgデータ」や「pngデータ」は保存の際に画像サイズが決まってしまうので、そのサイズ以上に大きく表示しようとすると、画像が荒れてしまいます。
対して「SVG」は、色や形などの描画が数値によって決まっていますが、画像サイズが決まっているデータではありません。
その為、拡大しても画像が荒れないのです。

レスポンシブデザインに適している!
レスポンシブデザインとは、機器の画面サイズに合わせて最適な表示に変わるように作られたWebサイトのデザイン手法のことです。
「jpgデータ」や「pngデータ」の場合、パソコンやスマートフォンでの表示用に、それぞれ別の画像を用意しなければいけませんでした。
しかし、「SVG」にはその必要がありません。
1つの「SVG」ファイルがあれば、「タグ」を使ってレスポンシブに表示させることができるのです。
ディスプレイの解像度に関係なし!
最近では、Apple社製品の「Retina(レティナまたはレティーナ)ディスプレイ」など、従来のおよそ倍の解像度(ドットの密度)で表示できるディスプレイが登場し、より高解像度での表示が可能となりました。
「jpgデータ」や「pngデータ」を「Retinaディスプレイ」で綺麗に表示しようとすると、解像度を高くしたデータ…つまり、重いデータをWebサイトに貼り付けなくてはいけません。
重いデータはWebサイトの読み込みの妨げとなり、サイト訪問者へストレスを与えてしまいます。
サイト訪問者のストレスは、そのサイトの会社・お店に対しての不信感へ繋がってしまうので、できれば避けたいですよね。
一方「SVG」の場合は「数値」によって描画している為、ディスプレイの解像度に関係なく表示することができます。
しかも「SVG」は“中身”がテキストデータの為、「jpgデータ」や「pngデータ」のような画像データよりも軽いのです。
アニメーションができる!
アニメーションというと、少しずつ動かした絵を何枚も用意して…というのを想像されるかもしれませんが、「SVG」で作るアニメーションは違います。
後ほどサンプルを使って解説しますが、「SVG」は「タグ」を使って簡単に、しかも滑らかな動きを加えることができるのです。
「SVG」のデメリット

ここまでを見ていると、「WebサイトにはSVGだけ使えばいいんじゃないの?」と思われるかもしれませんね。
しかし、「SVG」にも不得意はあります。
複雑な形や写真には不向き!
「SVG」は数値によって描画していますが、何でも描画できる訳ではありません。写真のように色数が多く、複雑な描画は向いていないのです。
ロゴやアイコンなどのように、シンプルな色・形であれば「jpgデータ」や「pngデータ」よりも「SVG」を使った方が良いでしょう。
「SVG」ファイルを使ってロゴを動かしてみよう!
ここからは「SVG」ファイルを使って、ロゴをアニメーションさせるための手順と仕組みを解説していきます。
STEP-1 Adobe Illustratorでロゴデータを「SVG」形式に保存
サンプルとして、「ココロゴ」のロゴを動かしてみましょう。
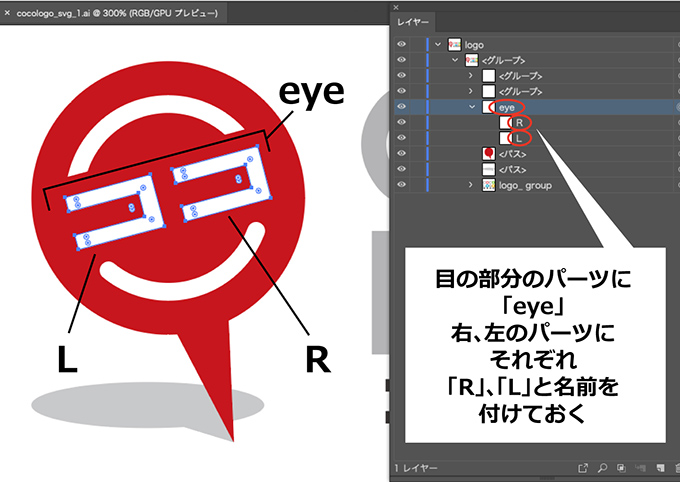
作るのは、シンボルマーク(ピンマーク)の顔の目の部分(コの字)をまばたきさせるアニメーションです。
用意するデータは、元のロゴと、目を閉じたロゴの2種類です。

Adobe Illustratorでデータを作る際、パーツに名前を付けておくと「SVG」ファイルにも反映されるので、動かしたいパーツを探す際の目印になります。

2種類のロゴができたら、それぞれを「別名保存」で「SVG」ファイルにして保存します。
STEP-2 「SVG」ファイルでパーツを確認
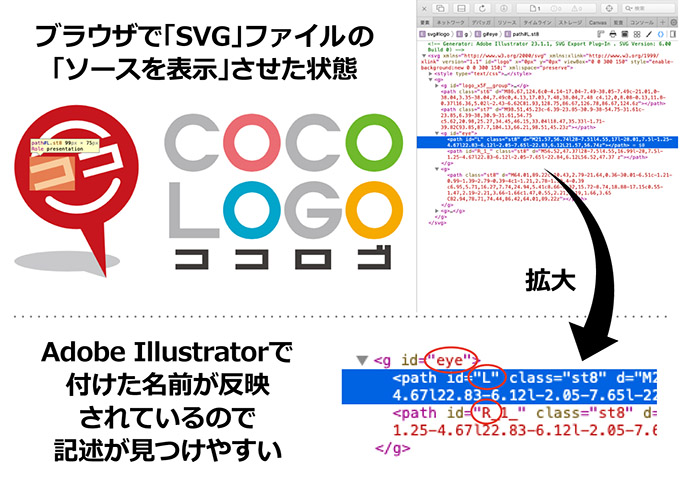
次に「SVG」ファイルをブラウサにドラッグして、表示させます。
ブラウザにドラッグできたら、「ソースの表示」で「SVG」ファイルの数値化された情報を見てみましょう。
カーソルを記述部分に合わせると、ロゴのどの部分の記述になっているのかが確認できます。

目の部分の記述を選択すると、シンボルマークの目の部分がマークされました。
Adobe Illustratorで付けた名前も反映さていますね。
STEP-3 パーツに対して「動く」命令を与える
ここからはちょっと専門的な内容になるので、大まかに解説します。
シンボルマークの目の部分(先ほど確認した記述)に対して、「タグ」を使って開き目→→閉じ目→→開き目…(以下、繰り返し)と動くように命令していきます。
1.まずは、「テキストエディタ」と使って「元のロゴ(開き目)のSVGファイル」を開きます。 2.次に「目のパーツ」の記述部分に、「タグ」を使って「どのような動きを」「どれくらいのスピードで」「何回(1回だけか、繰り返しか)」といった命令を記述します。 3.「タグ」を記述したところに、閉じ目の左・右パーツの記述を加えることで、「目のパーツをまばたきさせる」というアニメーションにすることができます。
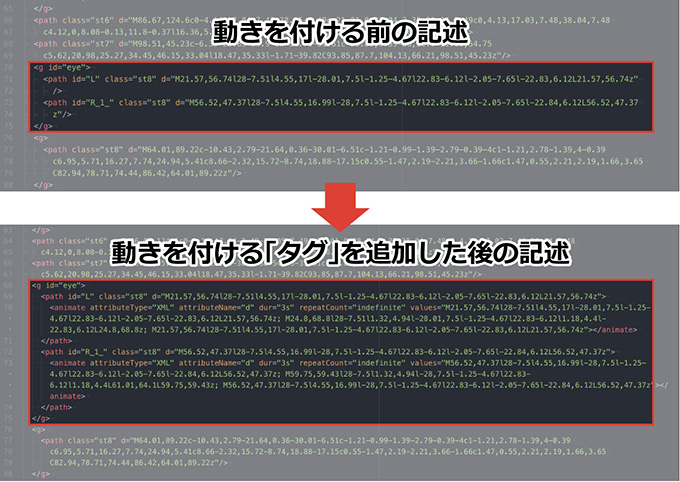
元のロゴの「SVG」ファイルに、アニメーションさせる「タグ」を追加した記述がこちらです。

上記の記述を簡単に説明すると、下記のような内容になっています。
<目の左パーツ>
<アニメーションさせるパーツの指定、3秒間で1セット、回数は「繰り返し」、変形させる形の順番は「開き目」→「閉じ目」→「開き目」>
<目の右パーツ>
<アニメーションさせるパーツの指定、3秒間で1セット、回数は「繰り返し」、変形させる形の順番は「開き目」→「閉じ目」→「開き目」>
STEP-4 アニメーションを確認してみよう
アニメーションの「タグ」を追加した「SVG」ファイルを再びブラウザにドラッグして、正常に動くかどうか確認してみましょう。問題なく動けば、「SVGアニメーション」の完了です。
出来上がった「SVGアニメーション」はこちらです。

アニメーションの為に用意したのは「開き目・閉じ目」の2種類だけなのに、とても滑らかに動いていますね。
実は、「SVGアニメーション」は「コマ撮り」を繋げて動かしているのではありません。
「開き目」から「閉じ目」に変わる間の描画は、「変形」の命令を受けたパーツが変形していく様子を表示したものなのです。
同じ方法で、口の部分を動かしてみたのがこちらです。

こちらも、用意したファイルは2種類のみです。
ロゴを動かすメリットとは?
「SVG」ファイルを使えば簡単にロゴを動かせますが、そもそもロゴを動かす必要があるのでしょうか?
人は「動くものを目で追う」という習性があります。
テレビCMで宣伝が始まる前に、企業ロゴのアニメーションが流れているのを見たことがあると思います。
つい、その動きを見てしまっていませんか?
また、動きと共にロゴも印象に残っていませんか?
ロゴに動きを付けることで目を引き、動きを見る=ロゴを見ているので、自然とロゴそのものも印象に残りやすくなります。
ロゴを動かすのは、「ロゴを見てもらいたい」「ロゴを覚えてもらいたい」という場合に、とても有効な手段なのです。
ただし、いくらロゴを印象付けたくても、Webサイトで使用する場合に過度なアニメーションにするのはおすすめしません。
Webサイトでロゴを表示する場合は、特定の場所(主に「ヘッダー」と呼ばれるWebページの上部)にずっと表示することになります。
派手にアニメーションしているものがずっと表示されていると、閲覧の邪魔になってしまうこともあります。
また、閲覧の邪魔になるようなものを表示していると、サイト訪問者からWebサイトの印象が…さらにはそのWebサイトの会社・お店の印象が悪くなってしまいます。
アニメーションするロゴをページ上にずっと表示させる場合は、今回のサンプルのような、ワンポイント程度のアニメーションにするのが良いでしょう。
「せっかくだから、しっかりアニメーションさせたい!」という場合は、ページの読み込み時にアニメーションを表示させるのがおすすめです。
「SVG」で出来るアニメーションの種類は、ここでご紹介した以外にもまだまだたくさんあります。
ロゴのイメージや雰囲気に合う「SVGアニメーション」を制作して、ロゴの印象付けやブランディングに活用しみてはいかがでしょうか。









お困りのことがございましたら、お気軽にこちらからお問い合わせください。