ブログ
ロゴを印刷物に使用する際の注意すべきポイントとは?

名刺やチラシ、ポスター・看板など、ロゴを印刷物に使うことはよくあります。
ロゴ作成を外部に依頼した場合であれば、ロゴデータは印刷でも使えるような状態のデータで納品されます。しかし、ロゴを自作した場合は、自分で“印刷で使用できる状態のデータ”にしなければいけません。
また、納品されたデータであっても、データ形式などで気をつけなければいけない点があります。
今回は、印刷物で使用するロゴデータの注意点をまとめました。
■目次
-Adobe Illustratorでロゴを作る際に気をつけることとは?
・文字は「アウトライン化」しておきましょう
・線(パス)も「アウトライン化」しておきましょう
・「白いオブジェクト」の使い方に注意しましょう
・カラーモードは「CMYK」にしましょう
-印刷物でロゴを使う際に気をつけることとは?
・ロゴのデータ形式に注意しましょう
・背景が白ではない場合のロゴの使い方
・「余白」は十分に取っておきましょう
・ロゴの「最小サイズ」に注意しましょう
・「モノクロ印刷」の場合のロゴデータ
Adobe Illustratorでロゴを作る際に気をつけることとは?
ロゴデータを作成するのに適しているのは、グラフィックソフトの「Adobe Illustrator(アドビ イラストレーター)」です。
ここでは、“Adobe Illustratorでロゴを作った場合”に気をつけることを解説いたします。
※Adobe Illustratorについては【ロゴ作成に役立つツールとは?ツールの特徴も解説します!】にて詳しく解説しています。併せてご覧ください。
文字は「アウトライン化」しておきましょう
ロゴに使っているフォント(ロゴタイプ)は、「アウトライン化(図形化)」しておく必要があります。
なぜ、文字を「図形化」する必要があるのでしょうか?

フォントは、パソコンにインストールされているものしか使うことができません。
その為、自分のパソコンでは表示できるフォントでも、他のパソコンに同じフォントがインストールされていなかった場合は表示できません(別のフォントに置き換わってしまう)。これを「文字化け」と言います。

アウトライン化した文字は図形として扱われるので、パソコンにインストールされているフォント情報に関係なく表示されます。
文字を「アウトライン化」するのは、「文字化け」を防ぐために必要なのです。
文字の「アウトライン化」はロゴデータに限らず、印刷物に使用する文字データ全てに関わってくることなので、印刷物を外部へ発注する際には必須の操作です。
線(パス)も「アウトライン化」しておきましょう
フォント以外でもうひとつ、「アウトライン化」の操作が必要なものがあります。
それが「線(パス)」です。
線もフォントと同じように、「アウトライン化」の操作で「図形化」することが出来るのです。
線はフォントと違って、パソコンが違っても表示が変わることはありません。ではなぜ、線の場合は「アウトライン化」が必要なのでしょうか?

Adobe Illustratorでは、オブジェクトを拡大・縮小する際の設定として、「線幅は一緒に拡大・縮小させない」または「線幅も一緒に拡大・縮小させる」を選ぶことができます。
●線幅は一緒に拡大・縮小させない オブジェクトの大きさに関わらず、設定した線幅を維持する
●線幅も一緒に拡大・縮小
オブジェクトの大きさに応じて、線幅が変わる
もし、「線幅を拡大・縮小させない」設定になっていた場合、ロゴを拡大・縮小させた際に線幅のバランスが変わってしまいます。

ロゴを拡大・縮小させても線幅のバランスを変えないようにする為には、線も「アウトライン化」しておく必要があるのです。
「白いオブジェクト」の使い方に注意しましょう
例えば、図形の一部が欠けたデザインを作るとします。
その際に、「白いオブジェクト(図形)」で図形の一部を隠すようにしてデータを作るのは避けましょう。
背景が白い場合は、「白いオブジェクト」は見えないので問題ありません。
しかし、背景に色があった場合、「白いオブジェクト」は「白いオブジェクト」として“見えて”しまいます。これでは、作ったロゴとはデザインが変わってしまいますね。

「欠けたデザイン」にする場合は、「白いオブジェクト」で隠すのではなく、「パスファインダー」でオブジェクトを切り抜く操作をしましょう。
カラーモードは「CMYK」にしましょう
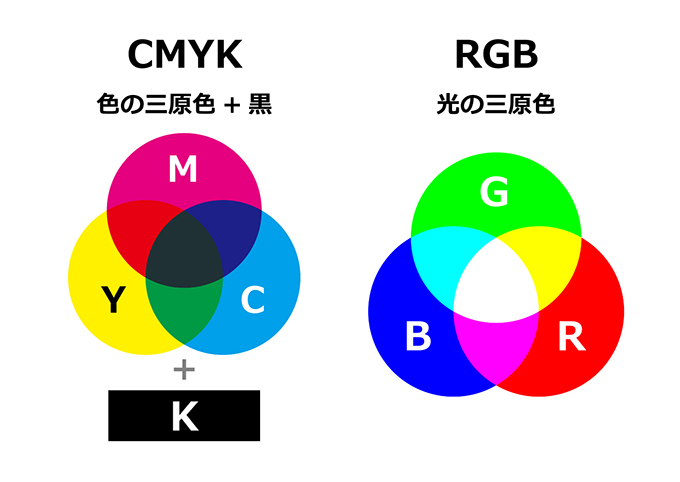
一般的によく使われるカラーモードには、「CMYK」と「RGB」があります。「CMYK」はC=シアン(青)、M=マゼンタ(赤)、Y=イエロー(黄)の「色の三原色」と、K=キー・プレート(黒)のことを指していて、印刷で使われるインクの色になります。
「RGB」はR=レッド(赤)、G=グリーン(緑)、B=ブルー(青)のことを指しています。これは「光の三原色=ディスプレイで表現される色」で、Webサイトでロゴを使う場合は、こちらのカラーモードになります。

印刷で使うロゴを「RGB」のカラーモードで作っても、「CMYK」に変換することはできます。
ただし、それぞれのカラーモードで表現できる色には違いがある為、「RGB」では鮮やかな色(蛍光色)だったのに、「CMYK」に変換すると「くすんでしまった」ということが起こります。
もし、どうしても「RGB」の鮮やかな色を使いたい場合は、「特色」という特別に調合されたインクを使った、割高な印刷が必要になります。
カラーモードは「CMYK」から「RGB」への変換もでき、その手順の場合、色の変化は感じられません。
まずは印刷用として「CMYK」でロゴを作ってから、次にWebサイト用として「RGB」に変換することをおすすめします。
印刷物でロゴを使う際に気をつけることとは?
それでは次に、名刺やチラシなどの印刷物でロゴを使う際に気をつけることについて、解説いたします。
ロゴのデータ形式に注意しましょう
Adobe Illustratorでロゴを作ったデータ「aiデータ」の場合は特に問題ありませんが、それ以外のデータ形式の場合、データの取り扱いには注意が必要です。
●aiデータ…そのまま印刷に使えるデータ形式。 ●jpgデータ…「画像データ」の一種。背景を透明に出来ない。 ●pngデータ…「画像データ」の一種。背景を透明に出来る。
※データの保存形式につきましては、【ロゴ制作を依頼したい!制作の流れと依頼するときのポイントとは?】で詳しく解説しています。併せてご覧ください。
Adobe Illustratorでは、「画像データ」は「配置」という操作でロゴを表示することになります。
この「配置」には、2種類の方法があります。

リンク配置
「印刷用データに画像データの情報が含まれず、表示しているだけの状態」です。画像データの情報が含まれないので、印刷用データのファイルサイズは軽くなります。
埋め込み配置
こちらは「リンク配置」とは反対で、「印刷用データに画像データの情報を含む」配置方法です。画像データの情報を含む為、印刷用データのファイルサイズは重くなります。
データ上ではどちらの方法でもロゴは表示されますが、気をつけなければいけないのがロゴを「リンク配置」で作った印刷用データを印刷会社に入稿する場合です。
「リンク配置」の場合、印刷用データに画像データ(ロゴ)の情報が含まれていないので、“印刷用データ&画像データ”と、一緒に入稿する必要があります。

もし一緒に入稿しなかった場合、「リンク切れ」といって印刷会社側でロゴが表示さません。その際、通常は再入稿となりますが、最悪の場合「ロゴの部分が空欄のまま印刷されてしまう」ということもあります。
背景が白ではない場合のロゴの使い方
チラシやポスターの場合、背景が写真や柄、濃い色やロゴと近い色の所にロゴを配置することもあるでしょう。
その際、ロゴが背景に埋もれてしまわないよう、視認性を高める必要があります。

白フチを付ける方法
ロゴの周りに「白フチ」を付けることで、ロゴの視認性を高くすることが出来ます。
白枠を付ける方法
「白フチ」を付ける場合に比べてスッキリとした印象になります。また、白いスペースがある為、ロゴが目立ちやすくなります。
ロゴのカラーを変更する方法
基本となるロゴのカラー以外に、「濃い色の背景の場合に使うロゴ」のデザインを作っておくのも、ひとつの方法です。

「余白」は十分に取っておきましょう
ロゴを配置する際に気をつけたいのが、ロゴの周りの「余白」です。
ロゴは「とりあえず入れておけば良い」というものではなく、「この印刷物は私たちの制作物である」ということを示すためのモノでもあります。
もし、文字などの情報が接近した状態でロゴを配置してしまうと、ロゴ以外の情報に埋れてしまって、ユーザーやターゲットがロゴを見落としてしまう可能性があります。そうなると、「誰が作ったか分からない印刷物」になってしまいます。

また、ロゴの周りに情報が接近していると、ロゴが他の情報と同等の印象となってしまいます。
ロゴの周りに余白を取ることで、掲載されている情報とは別格、つまり「これはロゴです」ということを示せるのです。
ロゴの「最小サイズ」に注意しましょう
印刷物のサイズは様々なので、それに使うロゴのサイズも様々になります。
その際、注意しなくてはいけないのがロゴの「最小サイズ」です。
「最小サイズ」には決まったサイズは無く、実際に印刷してみて「これ以上縮小すると認識できなくなる」よりも大きいサイズに設定します。

せっかく印刷物にロゴを入れても、「小さすぎて、ロゴのデザインがよく分からない」となってしまっては、ロゴを入れる意味が無くなってしまいます。
これは印刷物だけでなく、Webサイトでロゴを表示させる際にも注意が必要です。
「モノクロ印刷」の場合のロゴデータ
印刷物はフルカラーだけとは限りません。時には、モノクロ印刷することもあるでしょう。
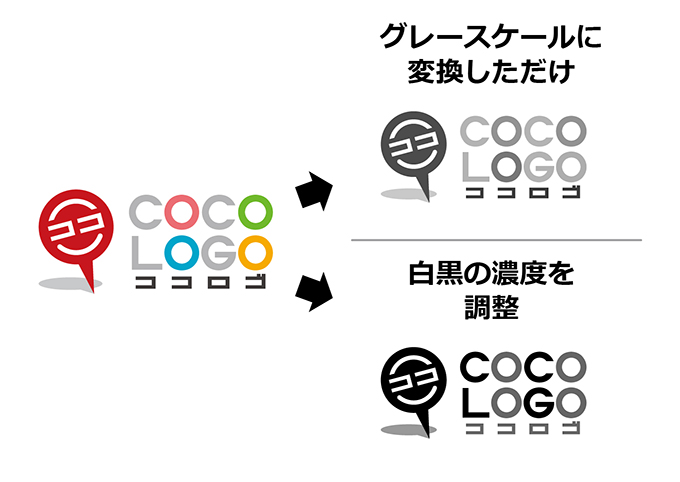
その際、「フルカラー」のロゴを、そのままモノクロ印刷に使う(グレースケールに変換する)ことはおすすめしません。
※このことについては、記事【ロゴ制作の現場!依頼から納品までの流れをデザイナー側から解説します】でも触れています。ぜひ、併せてご覧ください。

これからロゴ作成をする場合は、「フルカラー」と「モノクロ」の2パターン作成しておくと良いでしょう。
もし、「すでにロゴは作っているけど、フルカラーしか無い」といった場合は、「モノクロ」のパターンを追加で作成することをおすすめします。








お困りのことがございましたら、お気軽にこちらからお問い合わせください。