ブログ
漫画のタイトルロゴ2 〜漫画タイトルロゴを作ってみよう!〜

今回は、「自分で漫画タイトルロゴを作りたい」と思っている方の為に、既存のフォントをベースにした、「漫画タイトルロゴ」の作り方をご紹介します。
■目次
-漫画のタイトルロゴを作ってみよう!
STEP−1 ベースとなるフォントを決める
STEP2−フォントのサイズを変えてみる
STEP3−文字の高さを変えてみる
STEP4−文字の配置を変える
STEP5−文字をアレンジする
・文字をアウトライン化する
・文字をアレンジ・装飾していく
STEP6−色を付ける
STEP7–イラストに合わせてみる
STEP8−漫画の雰囲気に合うようデザインを調整する
漫画のタイトルロゴを作ってみよう!
架空の漫画「ひみつの放課後アイドル」のタイトルロゴを作ってみます。
漫画のジャンルは「青春ラブコメディ」。漫画の絵柄(タッチ)はこちらになります。

イラストAC:イラスト素材「アイドルユニット」
ロゴは、グラフィックデザインソフト「Adobe Illustrator(アドビ イラストレーター)」を使って作っていきます。
※「Adobe Illustrator」については、記事【ロゴ作成に役立つツールとは?ツールの特徴も解説します!】でご紹介しています。ぜひこちらもご覧ください。
STEP1−ベースとなるフォントを決める
一般的なロゴをデザインする場合にも共通しますが、選ぶフォント(書体)によってロゴを見た人が受ける印象が変わるので、作品の雰囲気やジャンルに合うようなフォントを選びましょう。
<例>
・恋愛漫画…細めのフォント、丸みのあるフォント、明朝体
・少年漫画…太めのフォント、ゴシック体
・SF漫画…シャープな印象のフォント、カタカナ・アルファベットがおしゃれなフォント
・ミステリー漫画…明朝体
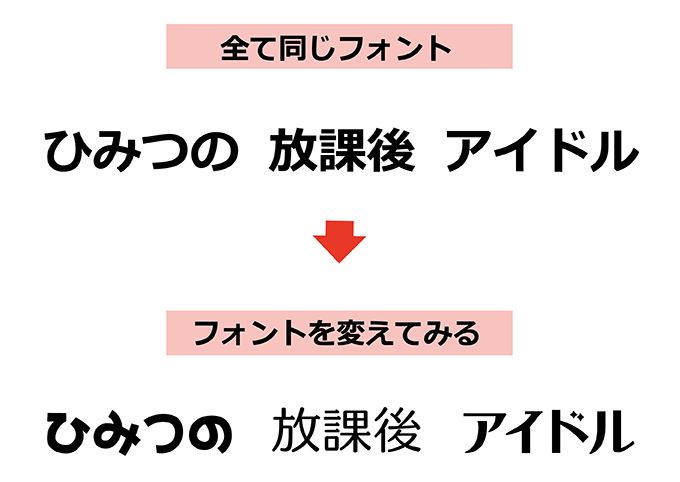
また、フォントの種類を部分的に変えると、全て同じフォントを使った時とは少し違った印象のロゴにも出来ます。
フォントを変えるのは、単語ごとや、漢字・ひらがな・カタカナでそれぞれ変えるなど、色々なパターンがあります。
今回は「ひみつの」「放課後」「アイドル」と、単語ごとにフォントを変えてロゴを作っていきます。
ちなみに、この段階ではまだ色は決めず、モノクロでロゴ作成を進めます。
ロゴの形と色は同時進行で決めていくものかと思われるかもしれませんが、ロゴ作りに慣れていない場合、同時進行で決めていこうとするとなかなかデザインが決まりません。ですので、ロゴ作りに慣れないうちは「ロゴの形を決める→色を決める」という手順で作っていくことをオススメします。

STEP2−フォントのサイズを変えてみる
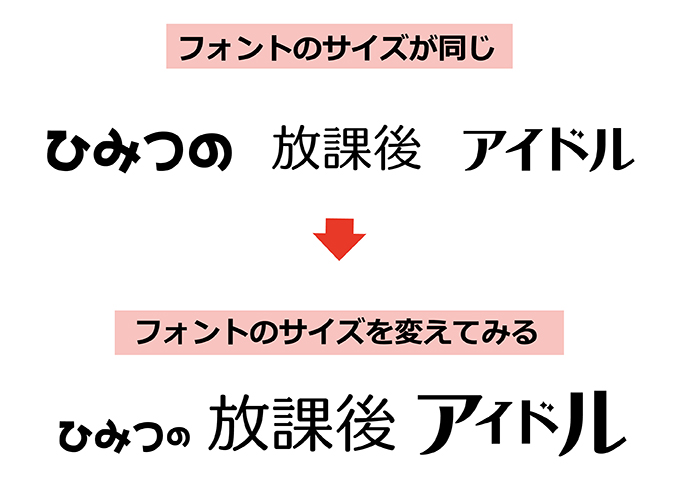
デザイン性の高いフォントを選んだとしても、文字のサイズが全て一緒だと、タイトルロゴというより“見出し”のような雰囲気がしますね。
そこで、まずは文字ごとにフォントのサイズを色々と変えてみます。

フォントサイズを変えるだけでも、タイトルロゴっぽい雰囲気になりました。
STEP3−文字の高さを変えてみる
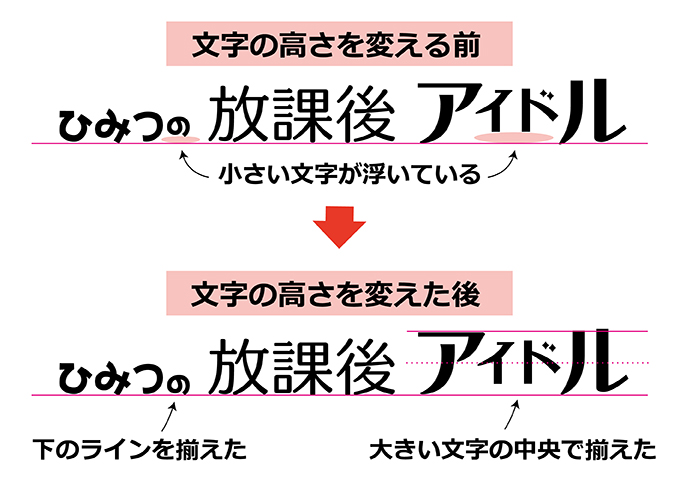
文字の大きさを変えたので、小さい文字は宙に浮いたようになっていますね。
文字の高さを揃える場合、下記の3パターンがあります。
①小さい文字は大きい文字の中央に揃える ②小さい文字も大きい文字も、下のラインを揃える ③文字ごとに高さをバラバラにする
今回のロゴでは、簡単に出来る①②両方のパターンを使って文字を揃えています。

STEP4−文字の配置を変える
横一列でタイトルロゴを作るのも良いですが、漫画のジャンルが「青春ラブコメディ」なので、もっとポップで楽しい雰囲気のロゴにした方が似合いそうですね。
そこで、文字を横一列から少し配置を変えてみます。

STEP5−文字をアレンジする
文字が横一列よりも配置を変えた方が、漫画に合いそうなデザインになってきました。
ですが、何だか“ありきたり”な感じがしませんか?
なぜそう感じるのかと言うと…“フォントをそのまま使っている”からです。
凝ったデザインのフォントを使ったとしても、読みやすく形が整えられたフォントは“大人しい印象”を受けるので、漫画のジャンルによっては少し物足りなさを感じてしまうのです。
また、フォントそのままではオリジナリティを感じにくい為、読者の印象にも残りにくくなります。
そこで、漫画の雰囲気に合うように、文字にアレンジを加えていくことにします。
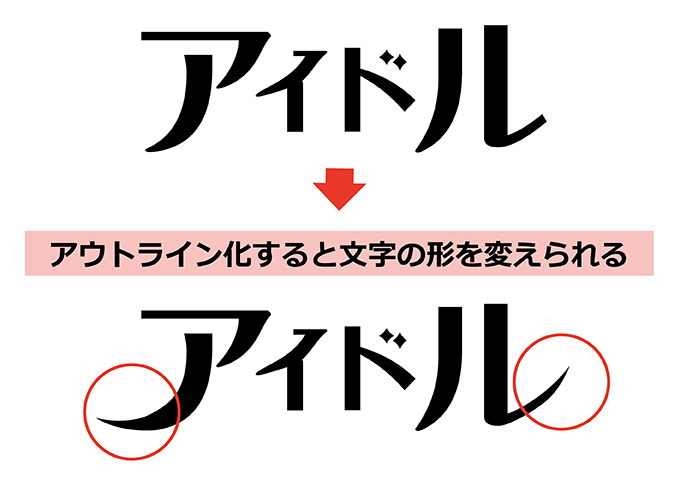
文字をアウトライン化する
「文字をアウトライン化する」と、図形として変形させる事ができるようになります。

ただし、一度アウトライン化して保存してしまうと元に戻せなくなる(文字を入力し直したり、フォントを変更できない)ので、アウトライン化する際には注意が必要です。
文字をアレンジ・装飾していく
図形化された文字は色々な部分を変形させたり、削除したり、追加できるようになります。
文字は全てをアレンジしなくても、部分的にアレンジするだけでもロゴっぽい印象になるので、目立たせたい文字だけでも手を加えてみましょう。
また、囲いの上に文字を乗せてみたり記号やシルエットを加えるなどの装飾を加えると、一層タイトルロゴっぽくなります。
漫画のジャンルや世界観が、読者に伝わりやすいようにデザインしていきます。

・「ひみつの」…フォントはそのまま、吹き出しの装飾を追加
・「放課後」…元のフォントそのままで一切アレンジ無し
・「アイドル」…文字を斜体にしたり形をアレンジ
STEP6−色を付ける
全体のデザインが出来たら、次は色を付けていきます。
作品のイメージに合うよう、明るく楽しげな色にしてみます。

STEP7−イラストに合わせてみる
タイトルロゴ単体では「良くできた!」と思えても、いざイラストに合わせると「何か違うかも…」という事もあります。
出来上がったタイトルロゴは必ずイラストに合わせてみて、イラストとのバランスを確認しましょう。

STEP8−漫画の雰囲気に合うようデザインを調整する
イラストに合うように色や装飾などを調整して、タイトルロゴが完成しました。

同じタイトル名で別ジャンルの漫画を想定して、他にもタイトルロゴを作ってみました。

細めのフォントや明朝体を使ったタイトルロゴにすると少女漫画っぽい雰囲気になりますが、カラーを少し暗めのものにするとミステリアス・サスペンス系の印象に。可愛い絵なのに実は怖いストーリーの漫画…といった雰囲気になります。

“白文字にグラデーションのぼかし”のタイトルロゴは、ライトノベルのような雰囲気になります。ポップなフォントや、文字の大きさ・高さ・角度も変えて楽しげなデザインにすると、コメディ漫画の雰囲気になります。
イラストが同じでもタイトルロゴのデザインが変わると、作品としての印象が違って見えるのではないでしょうか?
前回の記事でもご紹介しましたが、「漫画タイトルロゴ」は読者に対して作品の雰囲気を伝わりやすくする役割を持っています。
タイトルロゴによって漫画のジャンルや雰囲気が予想できれば、作品を知らない読者にも興味を持ってもらえる可能性が高くなるので、「漫画の雰囲気に合ったタイトルロゴをデザインする」というのは、漫画を描くのと同じくらいとても重要な事なのです。
最近は、フリーで使えてデザイン性の高いフォントが数多くあるので、そのまま使ってもタイトルっぽく見せる事もできます。
ですが少し工夫するだけで、さらに漫画に合うタイトルにする事ができるので、ぜひ一手間加えてみてください。
「自分でタイトルロゴを作ってみようと思ったけど、やっぱり難しい…」
そんな時には、ロゴ作成・ロゴデザインの専門サイトの【ココロゴ】にぜひご相談ください!
【ココロゴ】では、低価格で高品質なロゴ作成を承っておりますので、お気軽にお問い合わせくださいね。








お困りのことがございましたら、お気軽にこちらからお問い合わせください。